Slider with thumbnails in view
This slider not only looks good but is also very practical in terms of showing... Read more
Make Tabs element searchable
Make the Flatsome Flickity slider use 1 step slide instead of rows. We call this... Read more
How to add attribute images below the product on shop page?
Showing an image below the products depending on attributes to show available options or easy... Read more
Make slider option to slide per 1 instead of per row
Make the Flatsome Flickity slider use 1 step slide instead of rows. We call this... Read more
Horizontal Accordion Slide
This Horizontal Accordion Slider looks fancy and allows you to have more content in one... Read more
Animated maintenance page
The animated maintenance page gives a little extra style to an otherwise boring page. Complementary;... Read more
How to make your shop sidebar smaller or wider?
Here we will explain how to edit the width of the shop sidebar step-by-step. Take... Read more
How to show product attributes on category page?
Want to show some attributes on the archive or category page? This allows to show... Read more
How to collapse categories in sidebar?
Hide filter options or product categories if the list gets too long. Show the rest... Read more
How to show featured products before the rest?
Here you can find a guide on how to make your first row of products... Read more
How to make the slider on product page fade?
With this function you can make the slider on the product page fade instead of... Read more
How change text for all instances?
Changing all text ate once. For example change "Cart" to "Bag", with just 1 simple... Read more
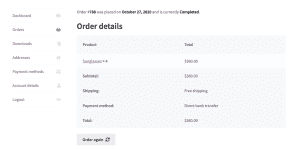
How to customize your user account dashboard?
Here we will explain how to edit the dashboard of the user account page. Take... Read more
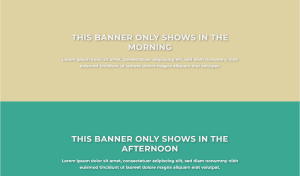
How to show content depending on time of day?
Making banners change depending on the hour of the day.