About this:
Give gloss and border-radius in order to give some depth and flair to your banners. Also works for other elements of course.
Creating the banner
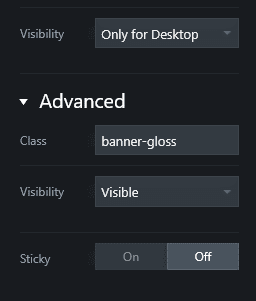
Add a banner to your page and give it a class. In this case we’ll be using the class “banner-gloss”.
The rest of the banner styling is up to you.

Custom CSS
Paste CSS in Flatsome advanced > Custom CSS or in Customizer > Style > Custom CSS.
/** BANNER 3D GLOSS **/
.banner-gloss, .banner-gloss .bg-fill, .banner-gloss .overlay{
border-radius: 25px;
}
.banner-gloss .banner-layers{
box-shadow: inset -4px 7px 10px rgb(255 255 255 / 60%);
border-radius: 25px;
}

Stay Connected
Flatsome is the perfect theme for your shop, company websites or client websites. It has all the tools needed to create super fast responsive websites with amazing user experience.
Starting a project?
Looking to start a website project for a new Flatsome website or webshop? Already got a Flatsome site but looking to redesign it?
Got a question?
Want to ask a question of request more information on what we do within Flatsome? Shoot us a message or feedback.